Vaillant - App
Digital in eine grüne Zukunft
2015 waren wir als Webservice-Agentur Teil der interaktiven Green-IQ-Kampagne von Vaillant. Das Unternehmen plante seine neu entwickelten, umweltfreundlichen Technologien dem Fachpublikum und der Öffentlichkeit näher zu bringen – und zwar auf der ISH Frankfurt, der weltgrößten Leistungsschau u. a. für energieeffiziente Heizungs- und Klimatechnik und erneuerbare Energien.
Vaillant wollte seine neue Gerätegeneration jedoch nicht nur vorstellen, sondern Kunden, Partner und Messebesucher schon vor der Messe aktiv mit in die Gestaltung einbeziehen. Dafür begleiteten wir das Unternehmen als digitaler Berater und entwickelten in enger Absprache mit unserer Partneragentur UDG United Digital Group eine Microsite und eine digitale Touchscreen-App.
Online-Voting für digitale Funktionen
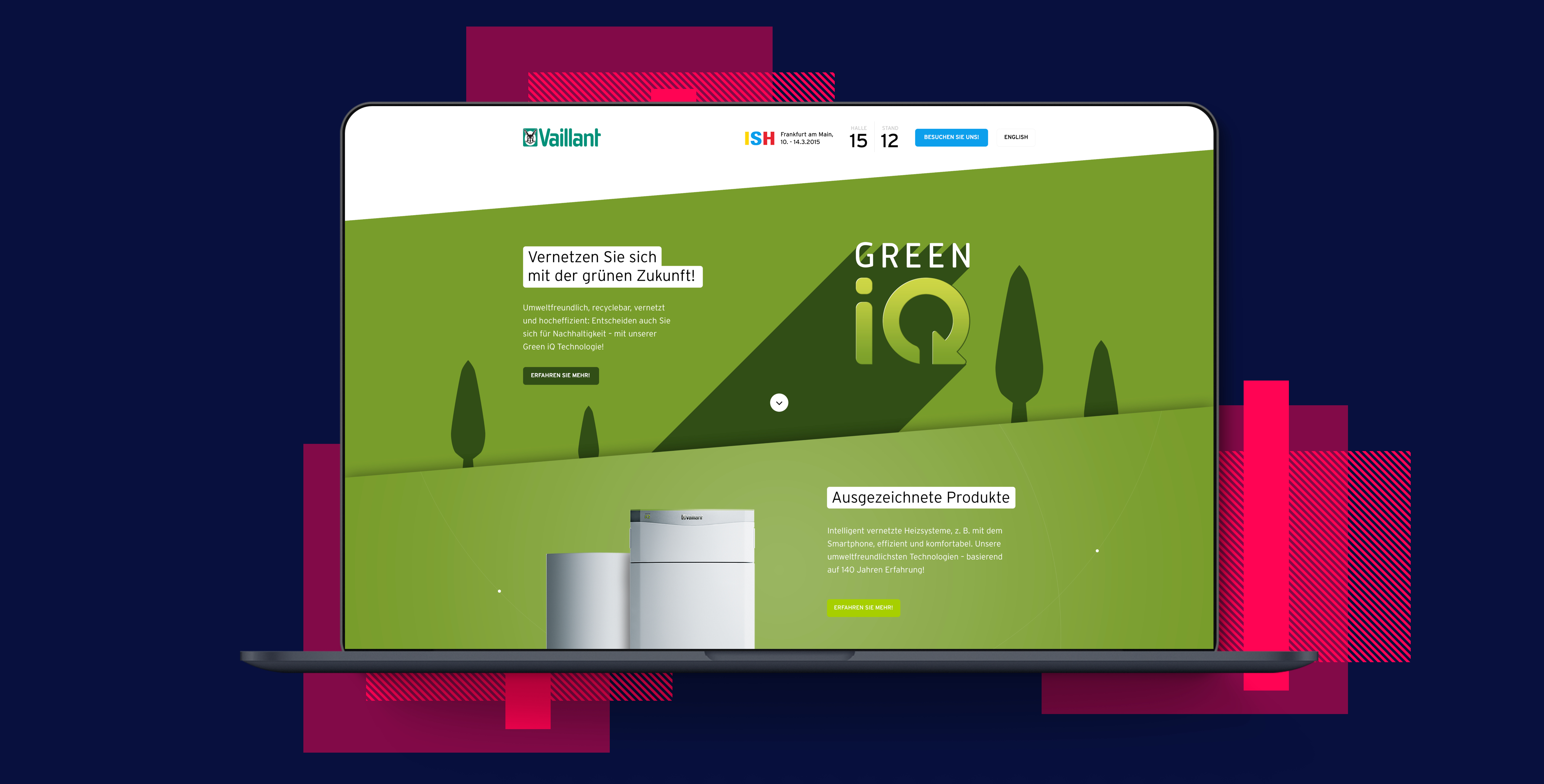
Bereits vier Wochen vor Messestart ging die von uns grafisch und inhaltlich gestaltete Microsite live und ein Newsletter mit passendem Layout informierte 8.000 Empfänger über die neue Seite. Auf dieser konnten sich Installateure und Heizungsbauer nun über Vaillants Innovationen informieren und – das war der Clou des Projekts – ihre Präferenzen abgeben.
Insgesamt wurden den Nutzern neun digitale Funktionen für die neuen Technologien präsentiert, z. B. eine individuell gestaltbare Nutzeroberfläche, eine Ersatzteil- oder eine Termin-App. Jeder Nutzer hatte drei Stimmen, mit denen er für drei der Features abstimmen konnte. Außerdem konnte er die Abstimmung priorisieren und 1, 3 und 5 Punkte vergeben.
Der zentrale Umweltgedanke war auch in der Grafik deutlich zu erkennen: Die verschiedenen digitalen Funktionen wurden als Blätter an den Ästen eines Baumes visualisiert. Bei Klick wurden die Funktionen näher erklärt und sobald ein weiterer Nutzer abgestimmt hatte, wuchs an dem Baum ein neues Blatt.
Touchscreen-App auf der Messe
Mit einem Voting-Code, den alle Nutzer über die Microsite erhalten hatten, konnte auf der ISH weiter abgestimmt werden. Dafür entwickelten wir extra für die Messe die interaktive Touchscreen-App.
Hier gingen wir noch einmal tiefer ins Detail: Zwei bis drei neue Eigenschaften spezifizierten nun die bereits bekannten digitalen Funktionen, die auf der Microsite zur Abstimmung gestanden hatten. Damit konnten Nutzer nun ihr Voting verfeinern.
Selbstverständlich war über die App auch eine Abstimmung ohne Voting-Code für neue Messebesucher möglich. Um Wartezeiten beim Voting zu vermeiden, konnten interessierte Teilnehmer an acht Touch-Terminals abstimmen, die wir selbst vor Ort installierten. Das Wachsen des Voting-Baums konnten alle Besucher direkt auf einem großen, zentral platzierten Bildschirm verfolgen. Und da wir ja Messen und deren Tücken kennen, entwickelten wir ein System, welches auch nach einem Stromausfall oder auch streckenweise offline weiter funktioniert.
Vernetzung von Microsite und Touchscreen-App
Die Votings auf Microsite und App führten wir zusammen, damit die Ergebnisse auf allen Systemen immer aktuell bleiben: Gab jemand während der Messe noch eine Stimme über die Microsite ab, erschien das Ergebnis sofort auf dem großen Monitor, der auf der Messe installiert war. Mit jeder Stimmabgabe über die Messe-App wuchsen wiederum auch die Blätter am Baum auf der Microsite.
Bis zum Ende der ISH nahmen insgesamt 504 Personen am Voting teil und stimmten für die digitalen Funktionen von Vaillant ab.
Die Technik dahinter
Wichtig für das Gelingen der gesamten Kampagne war natürlich die einfache und reibungslose Bedienung von Microsite und Touch-Terminals. Usability sowie Look and Feel standen daher während des gesamten Entwicklungsprozesses im Vordergrund.
Um ein stabiles System, eine attraktive Aufmachung sowie die Vernetzung beider Systeme ohne Ausfälle zu gewährleisten, setzten wir HTML5, viele CSS-Animationen, SASS, SVG, Canvas 2D, AngularJS, React.js, Grunt, localStorage, AppCache und CouchDB ein.